The Facts About Litespeed Cache Vs. Wp Rocket Uncovered
Wiki Article
Litespeed Cache Vs. Wp Rocket for Beginners
Table of ContentsThe Greatest Guide To Litespeed Cache Vs. Wp Rocket10 Simple Techniques For Litespeed Cache Vs. Wp RocketFascination About Litespeed Cache Vs. Wp RocketThe smart Trick of Litespeed Cache Vs. Wp Rocket That Nobody is Talking AboutGetting My Litespeed Cache Vs. Wp Rocket To Work
They have a smaller data dimension, making them easier to pack. That's an excellent compromise if you desire much better filling efficiency.
If you're running your site on Word, Press, you're certainly using plugins and widgets to include functionalities to your website. Every plugin you install adds a little bit of code to your web page, making it much heavier than it need to be.
Allow's claim your server is based in Australia, however you have several visitors from India. As opposed to sending files straight from Australia, the CDN can send data from a web server in India, making this procedure faster and extra reliable. Redirects are a natural component of any kind of website, and there's nothing wrong with them.
The Main Principles Of Litespeed Cache Vs. Wp Rocket
Most of the times, they won't substantially reduce you down. But when it comes to redirect chains, they will. By connecting as close to the final destination as feasible, you stay clear of developing too several redirects and therefore, reduce your website's tons. Unsurprisingly, a few of the most effective resources for optimizing your internet site are from Google.It summarizes the customer experience of site visitors to your site, revealing exactly how many Links pass or stop working Core Web Vitals and other page experience signals. Lighthouse, for Google Chrome This is just one of one of the most advanced efficiency dimension devices offered and wonderful for benchmarking. Web, Page, Test This tool supplies a waterfall diagram of just how all the assets lots on your site.
Don't blind yourself to ratings and metrics as those numbers are not agent of all your visitors. Every individual is different. Every visitor utilizes another kind of net link, device, and internet browser. Figure out who your users are, just how they access your site, and what they do while they exist.
org, and Lighthouse with analytical devices to get a wide introduction of speed issues on your website. Use the suggestions to get going on enhancing your page rate, yet do take these with a grain of salt. They are terrific beginning points, yet there is a lot extra you can do! To start with maximizing your page's efficiency, look into these short articles and documents: Last however not least, an amazing source of details: Jono's slide deck on site rate from a talk at SMXL Milan.
Litespeed Cache Vs. Wp Rocket - Truths
53% of mobile website check outs leave a web page that takes longer than three secs to load. Throughout the digital years, a distinctive correlation has become noticeable in between page speed and site visitor retention and bounce price. And with site visitor retention becoming progressively crucial in regards to conference profits objectives and various other yearly targets, page rate is one of the most important focus locations for consumer experience today.
This will reduce latency and cause improvements to your web page rate since it minimizes any kind of possibility of a delay or the number of big salami generated. If you have white room, line returns or perhaps comment tags, HTML and text can accumulate and boost your page size by 10 20%, adversely impacting page lots time.
Maximizing page speed is essential in today's electronic environment when individuals anticipate what they're looking for to show up quickly. Services of all dimensions require to take advantage of the readily available Search engine optimization tools and strategies in order to adapt website here and take on their peers on the internet search engine results web pages.
Facts About Litespeed Cache Vs. Wp Rocket Revealed
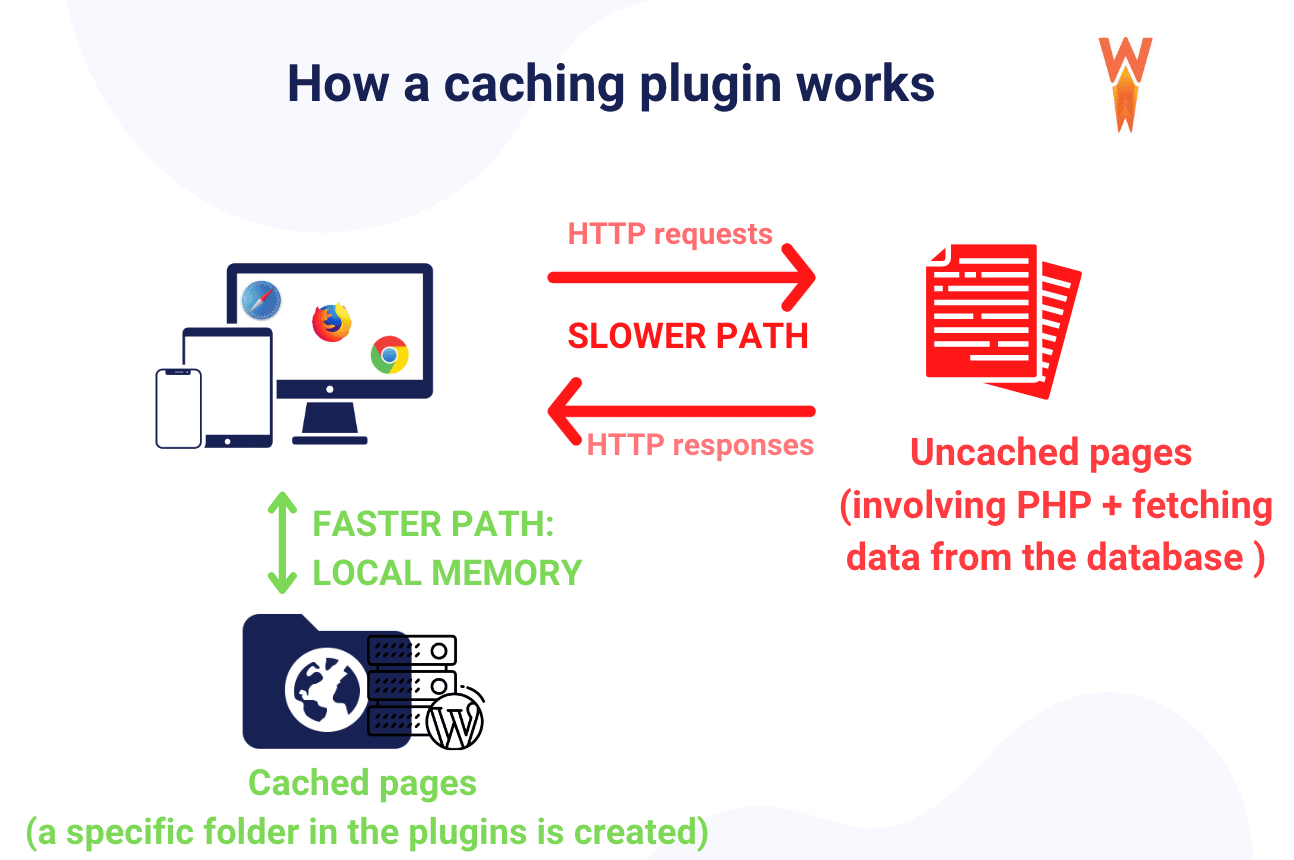
As website modern technology, like the development and wide usage of Java, Script libraries, has progressed over time, the use of this technology has actually been toughened up by the speed, or transmission capacity, of Net links and the processing and memory sources of tools. In short: the much more data and sources the web server sends to the web browser, the longer it requires to deliver the "package" throughout a web link and the slower the web page next will be aesthetically provided in the web internet browser and end up being functional.This is so when a visitor sees this website again, it doesn't need to refill the whole page. This benefits page speed, as this saves money on time invested sending out several HTTP demands More Help to the server. A fringe benefit is the decrease of bandwidth and as a result the total price of holding your site.
This will certainly reduce latency and outcome in improvements to your web page speed due to the fact that it lowers any kind of opportunity of a hold-up or the variety of round trips produced. LiteSpeed Cache vs. WP Rocket. If you have white room, line returns or perhaps comment tags, HTML and text can accumulate and boost your page size by 10 20%, negatively impacting web page lots time
A Biased View of Litespeed Cache Vs. Wp Rocket
Enhancing web page speed is essential in today's electronic setting when individuals anticipate what they're browsing for to show up instantly. Therefore services of all sizes need to make the most of the offered search engine optimization tools and strategies in order to adjust and compete with their peers on the internet search engine results web pages.
As internet page technology, like the advancement and vast use of Java, Script libraries, has actually progressed over time, using this modern technology has actually been toughened up by the speed, or data transfer, of Net links and the handling and memory sources of devices. In short: the a lot more information and resources the server sends out to the internet browser, the longer it requires to supply the "package" across a web connection and the slower the page will be visually rendered in the web browser and end up being functional.
Page rate influences traffic throughout all networks and resources, however because Google has actually led innovations being used page speed in internet search ranking algorithms, decreasing latency has come to be a core part of search engine optimization. While anything that includes time to the page rendering process is a web page rate factor, there are several issues that are most common: The time between when the user or browser requests the page and the first feedback from the web server is called the web server response time, additionally gauged as Time To First Byte (TTFB), or the moment at which the server sends the initial information that the web browser can utilize to construct and provide the web page.
Report this wiki page